Ajout de styles et de données à un composant Web Lightning
Objectifs de formation
Une fois cette unité terminée, vous pourrez :
- Utiliser CSS et Lightning Design System avec un composant
- Obtenir des données d’une organisation Salesforce
- Déployer votre application dans une organisation et la tester
Adaptation de votre composant
Nous avons presque terminé notre présentation des composants Web Lightning, mais voyons comment nous pouvons contrôler l’apparence d’un composant et extraire des données en direct. Nous pouvons adapter l’apparence à l’environnement Lightning et utiliser des données en direct dans l’organisation. Dans cette unité, nous donnons vie à une partie du texte et extrayons dynamiquement un nom à partir d’un enregistrement de votre organisation.
Utilisez les fichiers de l’application Bike Selector de l’unité précédente pour effectuer celle-ci.
CSS et style des composants
La mise en œuvre de CSS pour le modèle Composants Web Lightning respecte la norme W3C. Vous pouvez créer une feuille de style dans le fichier CSS, qui s’applique automatiquement au fichier HTML correspondant.
Le modèle Composants Web Lightning encapsule les composants, ce qui les sépare du DOM global. Cela est possible grâce à un mécanisme appelé DOM fantôme. Le DOM fantôme est une implémentation courante qui permet aux éléments d’un composant de se trouver dans une « sous-arborescence » du DOM (plus d’informations sur le DOM fantôme dans le lien fourni dans la section Ressources). Le composant peut conserver son apparence et son comportement dans d’autres applications ou en tant qu’enfant d’un autre composant.
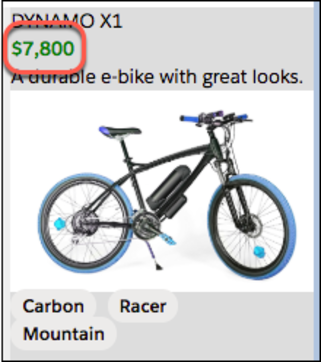
Définissons par exemple le prix d’un vélo pour qu’il s’affiche en texte gras et vert. Ajoutez l’entrée .price suivante au fichier detail.css.
body{
margin: 0;
}
.price{
color: green;
font-weight: bold;
}
Enregistrez et déployez vos fichiers.
Dans votre organisation, vous devrez peut-être actualiser la page de l’application Bike Selector pour voir les modifications si celle-ci était mise en cache. Lorsque vous sélectionnez ensuite un vélo, le prix est affiché en vert et en gras.

Application de styles Lightning Design System
Salesforce Lightning Design System (SLDS) est une infrastructure CSS qui offre une apparence cohérente avec Lightning Experience. Les composants Web Lightning qui se trouvent dans Lightning Experience ou dans l’application mobile Salesforce peuvent utiliser SLDS sans instructions import ni ressources statiques.
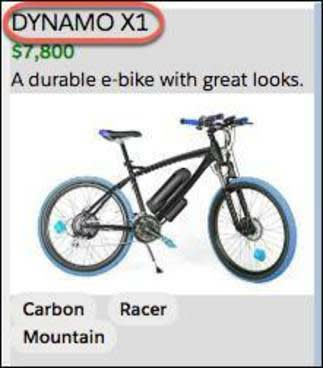
Vous pouvez par exemple utiliser les styles de titre SLDS pour donner au composant détails un texte qui ressemble davantage au texte Lightning standard. Mettez à jour le fichier detail.html pour utiliser les paramètres de police slds-text-heading_small et slds-text-heading_medium comme suit.
<template>
<template lwc:if={product}>
<div class="container">
<div class="slds-text-heading_small">{product.fields.Name.value}</div>
<div class="price">{product.fields.MSRP__c.displayValue}</div>
<div class="description">{product.fields.Description__c.value}</div>
<img class="product-img" src={product.fields.Picture_URL__c.value}></img>
<p>
<lightning-badge label={product.fields.Material__c.value}></lightning-badge>
<lightning-badge label={product.fields.Level__c.value}></lightning-badge>
</p>
<p>
<lightning-badge label={product.fields.Category__c.value}></lightning-badge>
</p>
</div>
</template>
<template lwc:else>
<div class="slds-text-heading_medium">Select a bike</div>
</template>
</template>
Enregistrez et déployez vos fichiers.
Essayez maintenant le composant dans votre organisation et observez la différence (il faudra actualiser la page).

Super ! Nous sommes maintenant prêts. Nous allons laisser pour plus tard les autres changements de balisage ainsi que le style SLDS : cela vous fera un exercice après avoir terminé ce module. Consultez la section Balisage adapté aux appareils mobiles pour avoir quelques idées, et utilisez cette application pour faire des expériences !
Nous avons jusqu’à présent utilisé des données statiques extraites du composant de données. Ajoutons encore un autre élément fantastique à notre page… des données dynamiques.
Obtenir des données Salesforce
Il s’agit après tout d’une application Salesforce, et votre objectif premier est de pouvoir extraire des données dynamiques d’une organisation Salesforce. Les composants Web Lightning utilisent un service Wire réactif, qui est basé sur Lightning Data Service. Nous allons passer en revue un exemple d’extraction dynamique d’un nom dans notre application.
Le service Wire fournit des données à votre application
Le service Wire fait partie de notre plate-forme et fournit un flux de données. Le décorateur @wire, que nous avons déjà brièvement mentionné, met en œuvre le service Wire pour votre application. Pour utiliser le service Wire, procédez comme suit.
- Importez un adaptateur Wire dans le fichier JavaScript.
- Décorez une propriété ou une fonction avec le décorateur
@wire.
Voici la syntaxe à employer.
import { adapterId } from 'adapter-module';
@wire(adapterId, adapterConfig) propertyOrFunction;
-
adapterId(Identifiant) : identifiant de l’adaptateur Wire.
-
adapter-module(Chaîne) : identifiant du module qui contient la fonction d’adaptateur Wire.
-
adapterConfig(Objet) : objet de configuration propre à l’adaptateur Wire.
-
propertyOrFunction: propriété ou fonction privée qui reçoit le flux de données à partir du service Wire. Si une propriété est décorée avec@wire, les résultats sont renvoyés à la propriété « data » (données) ou « error » (erreur) de la propriété. Si une fonction est décorée avec@wire, les résultats sont renvoyés dans un objet avec une propriété « data » (données) et une propriété « error » (erreur).
Et voici comment l’ajouter au fichier selector.js dans le projet sur lequel nous avons travaillé pour extraire le nom de l’utilisateur actuel de votre organisation.
import { LightningElement, wire } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import Id from '@salesforce/user/Id';
import NAME_FIELD from '@salesforce/schema/User.Name';
const fields = [NAME_FIELD];
export default class Selector extends LightningElement {
selectedProductId;
handleProductSelected(evt) {
this.selectedProductId = evt.detail;
}
userId = Id;
@wire(getRecord, { recordId: '$userId', fields })
user;
get name() {
return getFieldValue(this.user.data, NAME_FIELD);
}
}
- La ligne 1 importe le service
wireà partir delwc.
- La ligne 2 importe l’identifiant d’adaptateur et les modules adaptateur pour
getRecordetgetFieldValueà partir delightning/uiRecordApi.
- La ligne 3 importe l’ID d’utilisateur actuel à l’aide du module
@salesforce.
- La ligne 4 importe le schéma
@salesforcepourUser.Name.
- La ligne 12 utilise le décorateur
@wirepour utiliser le service Wire afin d’appelergetRecord, lequel transmet la valeuruserIdet obtient les valeursfields.
- La ligne 13 définit
usercomme récepteur pour l’appel@wire.
Vous pouvez également essayer ces instructions sur le fichier selector.html pour inclure le nom. Par exemple :
<template>
<div class="wrapper">
<header class="header">Available Bikes for {name}</header>
<section class="content">
<div class="columns">
<main class="main" >
<c-list onproductselected={handleProductSelected}></c-list>
</main>
<aside class="sidebar-second">
<c-detail product-id={selectedProductId}></c-detail>
</aside>
</div>
</section>
</div>
</template>
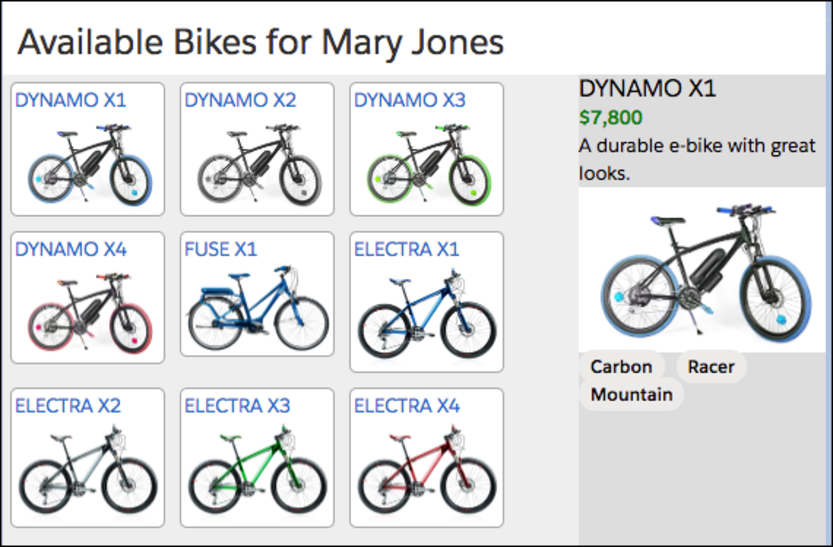
Lorsque vous enregistrez et déployez les fichiers du composant Sélecteur dans votre organisation (assurez-vous que votre déploiement inclut les fichiers de sélecteur), vous devez normalement voir ce qui suit avec votre nom à la place de Mary Jones. Vous devrez peut-être rafraîchir la page.

Balisage adapté aux appareils mobiles
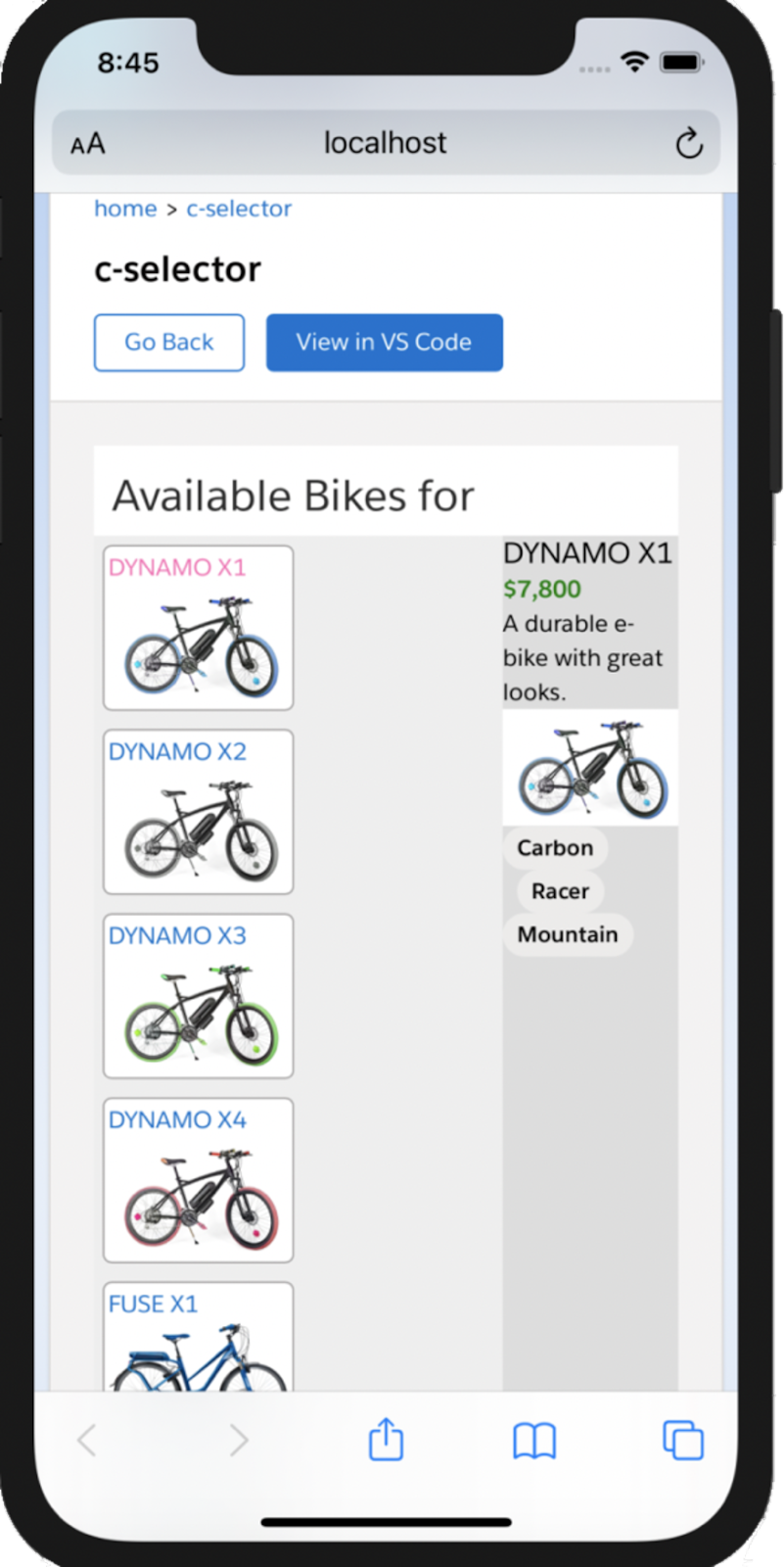
Le balisage des composants Lightning qui composent l’application Bike Selector est nettoyé et rationalisé. Il a été conçu pour vous permettre de rester concentré(e) sur l’apprentissage des bases des composants Web Lightning. Il n’est cependant pas vraiment adapté aux appareils mobiles. Jetez-y un œil dans l’application mobile Salesforce ou consultez-le dans un aperçu pour mobile. Tout fonctionne, mais l’expérience n’est pas optimale.

L’un des avantages de SLDS est qu’il permet d’obtenir assez facilement des conceptions qui rendent bien et fonctionnent parfaitement à la fois sur les ordinateurs et les appareils mobiles. Rien ne nous plairait plus que d’entrer dans les détails, mais ce module couvre déjà beaucoup de sujets. Consultez les ressources à la fin de cette unité pour en savoir plus sur les outils et techniques supplémentaires permettant de créer des composants Lightning qui combleront de bonheur vos utilisateurs mobiles.
Même si nous mettons de côté le mobile pour l’instant, nous vous invitons vivement à faire le contraire lorsque vous commencez à développer de « vrais » composants Lightning. Tenez compte des spécificités et conceptions mobiles dès le départ. SLDS et nos outils de prévisualisation pour mobile vous permettent de créer facilement des applications adaptées aussi bien aux mobiles qu’aux ordinateurs et ce, dès le départ.
Assez ironiquement, ce module est l’illustration même de ce qu’il se passe lorsque l’on ne pense pas aux appareils mobiles assez tôt. Lorsque nous avons reçu des retours qui disaient que l’application Bike Selector ne rendait pas bien sur les appareils mobiles, nous avons sauté sur l’occasion pour apporter quelques modifications, car nous pensions qu’il n’y avait pas grand-chose à faire. Mais même si le balisage de l’application était propre et bien pensé au niveau sémantique, nous avons compris qu’essayer de l’adapter a posteriori au mobile n’était pas la bonne chose à faire. Nous voulons non seulement retravailler le balisage, mais également ses explications et les difficultés pratiques mises en avant, ce qui transformerait la structure et le déroulement tout entier de ce module ! Faute d’avoir correctement préparé le terrain, nous nous retrouvons maintenant avec plus de pain sur la planche.
Et c’est parfois un mal pour un bien. Chaque implémentation de système technologique demande de faire des choix. Vous devez prendre les décisions les plus pertinentes pour vos équipes et vos projets. Gardez cette notion à l’esprit pour vos projets. Un homme averti en vaut deux.
Conclusion
Ce n’est que le début, et vous pouvez faire beaucoup grâce au modèle Composants Web Lightning. Celui-ci inclut la prise en charge des tests, de la sécurité, de l’intégration Apex, et bien plus. Continuez à explorer, essayez de nouvelles choses, continuez à concevoir. Notre modèle évolue au fur et à mesure de l’évolution de la norme sur les composants Web W3C.

Ressources
-
Guide du développeur de composants Web Lightning : présentation des composants Web Lightning.
-
Développeurs : exemples de code et galerie d’exemples de SDK Trailhead
-
Trailhead : compétences JavaScript pour les développeurs Salesforce
-
Guide du développeur de composants Web Lightning : créer des composants adaptés aux appareils mobiles
-
Guide du développeur de composants Web Lightning : concevoir des composants avec Lightning Design System
-
Guide du développeur de composants Web Lightning : prévisualiser des composants Web Lightning sur mobile
-
Guide du développeur de composants Web Lightning : DOM fantôme
-
Guide du développeur de composants Web Lightning : Utilisation du service Wire pour obtenir des données
-
Guide du développeur de composants Web Lightning : Modules @salesforce
