Hinzufügen von Formatvorlagen und Daten zu einer Lightning-Webkomponente
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Verwenden von CSS und Lightning Design System mit einer Komponente
- Abrufen von Daten aus einer Salesforce-Organisation
- Bereitstellen und Testen Ihrer Anwendung in einer Organisation
Anpassen Ihrer Komponente
Wir haben unsere Einführung in Lightning-Webkomponenten fast abgeschlossen, aber lassen Sie uns einen Vorgeschmack darauf bekommen, wie wir das Erscheinungsbild einer Komponente steuern und Live-Daten einlesen können. Wir können Aussehen und Verhalten an die Lightning-Umgebung anpassen und Live-Daten in der Organisation verwenden. In dieser Lektion werden wir das Erscheinungsbild eines Teils des Textes aufpeppen und dynamisch einen Namen aus einem Datensatz in Ihrer Organisation einfügen.
Verwenden Sie für diese Lektion die Dateien der Fahrrad-Auswahlanwendung aus der vorhergehenden Lektion.
CSS und Komponentengestaltung
Die Implementierung von CSS für Lightning-Webkomponenten entspricht dem W3C-Standard. Sie können eine Formatvorlage in der CSS-Datei erstellen, und diese wird automatisch auf die entsprechende HTML-Datei angewendet.
Komponenten sind in Lightning-Webkomponenten gekapselt und werden so vom globalen DOM separat gehalten. Dazu verwenden wir einen Mechanismus, der als Schatten-DOM bezeichnet wird. Schatten-DOM ist eine gängige Implementierung, die es ermöglicht, die Elemente einer Komponente in einem "Zweig" des DOM zu halten (erfahren Sie mehr über Schatten-DOM mithilfe des Links im Abschnitt "Ressourcen"). Die Komponente kann ihr Aussehen und Verhalten innerhalb anderer Anwendungen oder als untergeordnete Komponente einer anderen Komponente behalten.
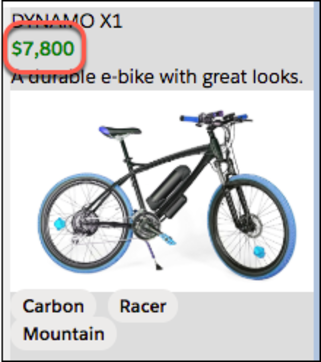
Lassen Sie uns beispielsweise den Preis eines Fahrrads als grünen, fett formatierten Text anzeigen. Fügen Sie den folgenden .price-Eintrag zur detail.css-Datei hinzu.
body{
margin: 0;
}
.price{
color: green;
font-weight: bold;
}
Speichern Sie Ihre Dateien, und stellen Sie sie bereit.
Möglicherweise müssen Sie in Ihrer Organisation die Seite der Fahrrad-Auswahlanwendung aktualisieren, um die Änderungen zu sehen, falls sie nämlich zwischengespeichert wurde. Dann ist der Preis grün und fett hervorgehoben, wenn Sie ein Fahrrad auswählen.

Anwenden von Formatvorlagen des Lightning Design System
Salesforce Lightning Design System (SLDS) ist ein CSS-Framework, das ein mit Lightning Experience konsistentes Aussehen und Verhalten zur Verfügung stellt. Lightning-Webkomponenten, die innerhalb von Lightning Experience oder in der mobilen Salesforce-Anwendung betrieben werden, können SLDS ganz ohne Importanweisungen oder statische Ressourcen verwenden.
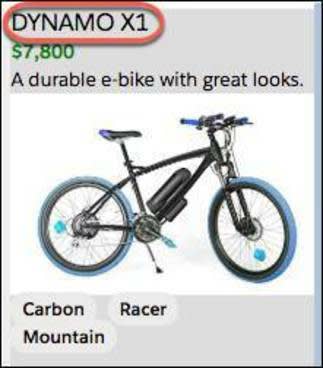
Sie können beispielsweise die SLDS-Überschriftenformate verwenden, um Text in einer Detailkomponente eher wie standardmäßigen Lightning-Text aussehen zu lassen. Aktualisieren Sie die Datei detail.html wie folgt so, dass sie die Schriftarteinstellungen slds-text-heading_small und slds-text-heading_medium verwendet.
<template>
<template lwc:if={product}>
<div class="container">
<div class="slds-text-heading_small">{product.fields.Name.value}</div>
<div class="price">{product.fields.MSRP__c.displayValue}</div>
<div class="description">{product.fields.Description__c.value}</div>
<img class="product-img" src={product.fields.Picture_URL__c.value}></img>
<p>
<lightning-badge label={product.fields.Material__c.value}></lightning-badge>
<lightning-badge label={product.fields.Level__c.value}></lightning-badge>
</p>
<p>
<lightning-badge label={product.fields.Category__c.value}></lightning-badge>
</p>
</div>
</template>
<template lwc:else>
<div class="slds-text-heading_medium">Select a bike</div>
</template>
</template>
Speichern Sie Ihre Dateien, und stellen Sie sie bereit.
Probieren Sie die Komponente in Ihrer Organisation aus, und sehen Sie sich den Unterschied an (Sie müssen die Seite aktualisieren).

Sieht toll aus! Jetzt sind wir in puncto Aussehen und Verhalten bereit loszulegen. (Wir überlassen Ihnen weitere Änderungen am Markup und die SLDS-Formatvorlagen als Übung, nachdem Sie diese Lektion abgeschlossen haben. Einige Ideen finden Sie unter Mobile-Friendly Markup (Markup für mobile Geräte), und nutzen Sie diese Anwendung für Experimente!)
Bislang haben wir statische Daten verwendet, die aus der Datenkomponente abgerufen wurden. Fügen wir unserer Seite noch einen weiteren Glanzpunkt hinzu... dynamische Daten.
Abrufen von Salesforce-Daten
Schließlich ist das hier eine Salesforce-Anwendung, und was Sie wirklich wollen, ist die Möglichkeit, dynamische Daten aus einer Salesforce-Organisation zu beziehen. Lightning-Webkomponenten verwenden einen reaktiven Wire-Service, der auf dem Lightning Data Service aufbaut. Wir gehen ein Beispiel zum dynamischen Abrufen eines Namens in unsere Anwendung durch.
Der Wire-Service bringt Daten in Ihre Anwendung
Der Wire-Service ist Teil unserer Plattform und liefert einen Datenstrom. Der Decorator @wire, den wir bereits kurz erwähnt haben, implementiert den Wire-Service für Ihre Anwendung. Gehen Sie wie folgt vor, um den Wire-Service zu nutzen.
- Importieren Sie einen Wire-Adapter in die JavaScript-Datei.
- Zeichnen Sie eine Eigenschaft oder Funktion mit dem Decorator
@wireaus.
Hier sehen Sie die entsprechende Syntax.
import { adapterId } from 'adapter-module';
@wire(adapterId, adapterConfig) propertyOrFunction;
-
adapterId(Identifier): Der Bezeichner des Wire-Adapters.
-
adapter-module(Zeichenfolge): Der Bezeichner des Moduls, das die Wire-Adapterfunktion enthält.
-
adapterConfig(Objekt): Ein für den Wire-Adapter spezifisches Konfigurationsobjekt.
-
propertyOrFunction: Eine private Eigenschaft oder Funktion, die den Datenstrom aus dem Wire-Service empfängt. Wenn eine Eigenschaft mit dem Decorator@wireausgezeichnet ist, werden die Ergebnisse an die Eigenschaft "data" oder "error" der Eigenschaft zurückgegeben Wenn eine Funktion mit@wireausgezeichnet ist, werden die Ergebnisse in einem Objekt mit einer Eigenschaft "data" und einer Eigenschaft "error" zurückgegeben.
Und hier ist zu sehen, wie sie der Datei selector.js im Projekt hinzugefügt wird, an der wir gearbeitet haben, um den Namen des aktuellen Benutzers aus Ihrer Organisation abzurufen.
import { LightningElement, wire } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import Id from '@salesforce/user/Id';
import NAME_FIELD from '@salesforce/schema/User.Name';
const fields = [NAME_FIELD];
export default class Selector extends LightningElement {
selectedProductId;
handleProductSelected(evt) {
this.selectedProductId = evt.detail;
}
userId = Id;
@wire(getRecord, { recordId: '$userId', fields })
user;
get name() {
return getFieldValue(this.user.data, NAME_FIELD);
}
}
- In Zeile 1 wird der
wire-Service auslwcimportiert.
- In Zeile 2 werden die adapterId und die adapter-modules für
getRecordundgetFieldValueauslightning/uiRecordApiimportiert.
- Zeile 3 importiert die aktuelle User Id mithilfe des
@salesforce-Moduls.
- Zeile 4 importiert das
@salesforce-Schema fürUser.Name.
- Zeile 12 verwendet den
@wire-Decorator, um den Wire Service zum Aufrufen vongetRecordzu verwenden, dieuserIdzu übergeben und diefieldsabzurufen.
- In Zeile 13 wird
userals der Empfänger für den@wire-Aufruf festgelegt.
Sie können dies ausprobieren, indem Sie die Datei selector.html weiter bearbeiten, sodass sie den Namen enthält. Beispiel:
<template>
<div class="wrapper">
<header class="header">Available Bikes for {name}</header>
<section class="content">
<div class="columns">
<main class="main" >
<c-list onproductselected={handleProductSelected}></c-list>
</main>
<aside class="sidebar-second">
<c-detail product-id={selectedProductId}></c-detail>
</aside>
</div>
</section>
</div>
</template>
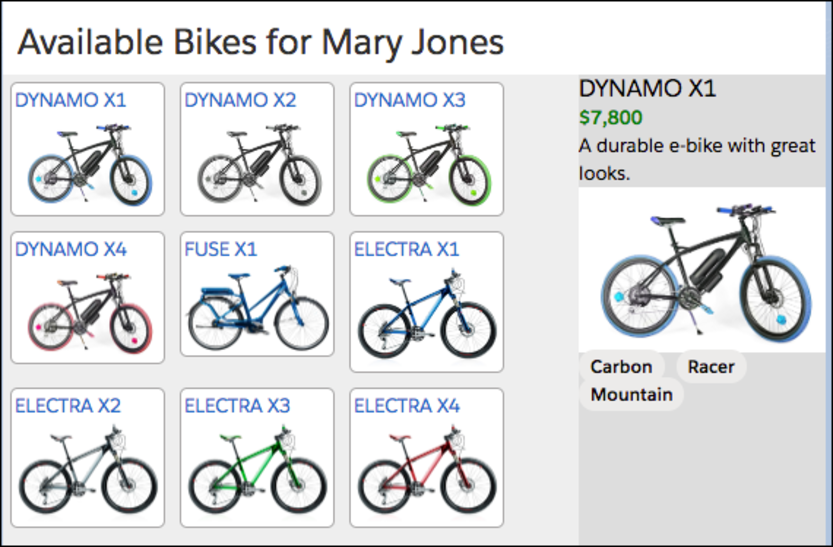
Wenn Sie die Komponentendateien der Auswahlanwendung speichern und in Ihrer Organisation bereitstellen (vergewissern Sie sich, dass Ihre Bereitstellung die Dateien der Auswahlanwendung enthält), sollten Sie das Folgende mit Ihrem Namen anstelle von Mary Jones sehen. Möglicherweise müssen Sie die Seite aktualisieren.

Markup für mobile Geräte
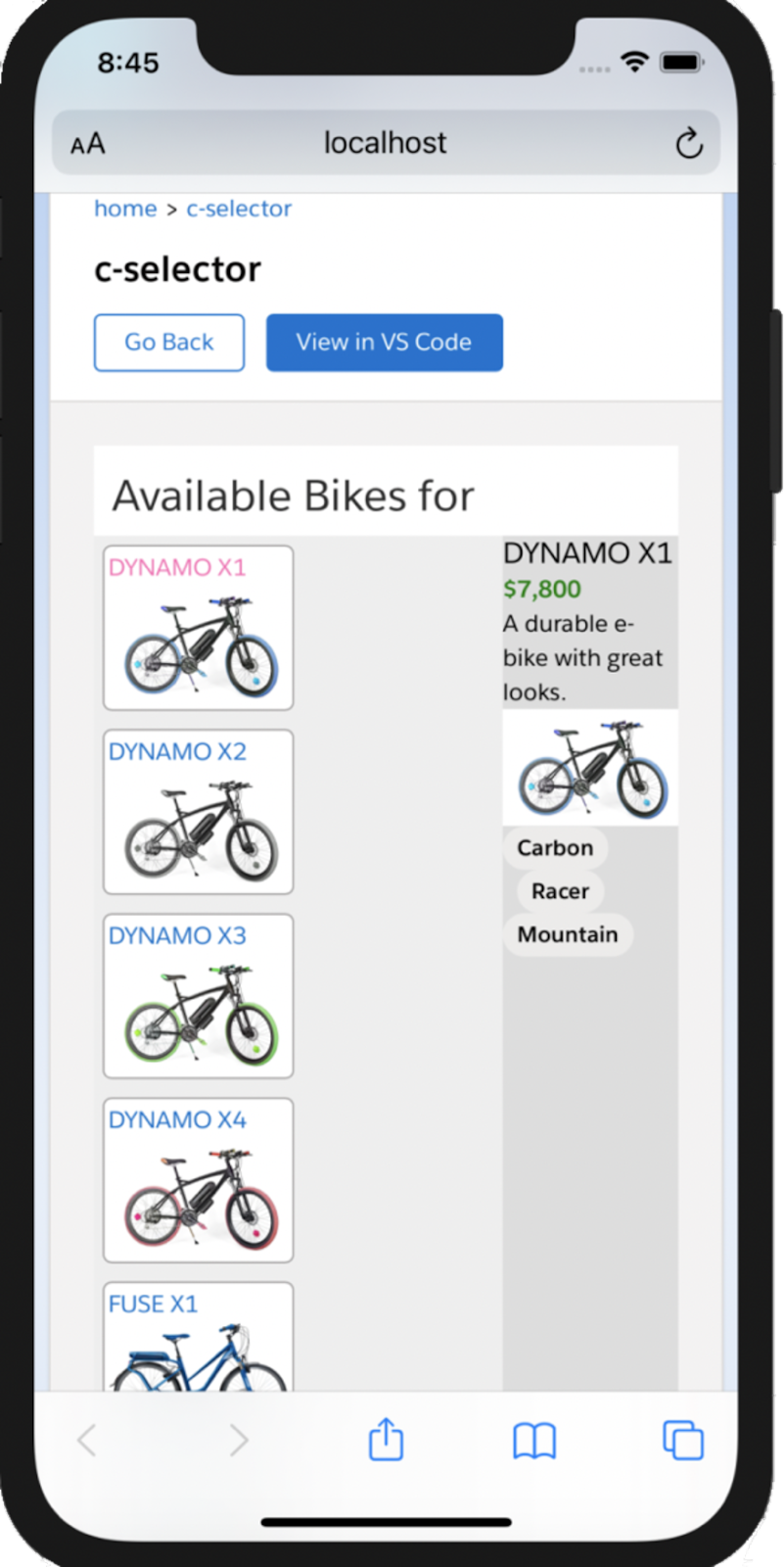
Das Markup für die Lightning-Komponenten, aus denen sich die Fahrrad-Auswahlanwendung zusammensetzt, ist übersichtlich und geradlinig und dafür ausgelegt, dass Sie sich auf das Erlernen der Grundlagen von Lightning-Webkomponenten konzentrieren können. Sie ist jedoch nicht für mobile Geräte ausgelegt. Sehen Sie sich die Anwendung in der Salesforce Mobile-Anwendung an, oder überprüfen Sie sie in einer Vorschau auf einem mobilen Gerät. Alles funktioniert, aber es ist auf mobilen Geräten kein tolles Erlebnis.

Einer der Vorteile beim Verwenden von SLDS besteht darin, dass Sie mit nur wenig Aufwand Designs erhalten, die sowohl auf dem Desktop als auch auf mobilen Geräten toll aussehen und funktionieren. Wir würden gerne noch stärker ins Detail gehen, aber dieses Modul deckt bereits sehr viel ab. Unter "Ressourcen" am Ende dieser Lektion erfahren Sie mehr über zusätzliche Tools und Techniken zur Erstellung von Lightning-Komponenten, die Ihre mobilen Benutzer zufrieden stellen.
Wir lassen die mobile Version hier zunächst beiseite, wir empfehlen Ihnen aber dringend, bei der Entwicklung von "echten" Lightning-Komponenten das Gegenteil zu tun. Berücksichtigen Sie Details und Design für mobile Geräte von Anfang an. Mit SLDS und unseren Tools für die mobile Vorschau ist es ein Leichtes, von Anfang an sowohl für mobile Geräte als auch für den Desktop zu entwickeln.
Wenn Sie sich nicht daran stören, dass wir auf die Metaebene wechseln, ist dieses Modul ein Beispiel für die Gefahr, mobile Geräte nicht frühzeitig einzubeziehen. Als wir Feedback erhielten, dass die Fahrrad-Auswahlanwendung auf mobilen Geräten nicht gut aussieht, ergriffen wir gerne die Chance, einige Änderungen vorzunehmen, weil wir dachten, dass das nur ein bisschen Arbeit mit sich bringen würde. Aber obwohl das Markup der Anwendung sauber und semantisch durchdacht ist, haben wir beschlossen, dass ein nachträglicher Umbau für mobile Endgeräte nicht der richtige Weg ist. Wir möchten nicht nur das Markup überarbeiten, sondern auch die Erklärungen dazu und die praktischen Herausforderungen. Und tatsächlich sogar die eigentliche Struktur und den Ablauf dieses Moduls! Jetzt ist es mehr Arbeit, weil wir im Vorfeld zu wenig gearbeitet haben.
Manchmal ist das ja auch völlig in Ordnung! Jede Implementierung von technischen Systemen geht mit Kompromissen einher. Sie müssen die richtigen Abwägungen für Ihre Teams und Projekte treffen. Behalten Sie diesen Kompromiss bei Ihren Projekten im Auge. Gefahr erkannt, Gefahr gebannt.
Fazit
Dies ist nur der Anfang, und Sie können mit dem Modell der Lightning-Webkomponenten viel erreichen. Das Modell bietet Unterstützung für Tests, Sicherheit, Apex-Integration und mehr. Fahren Sie fort, Dinge zu erkunden, Neues auszuprobieren, programmieren Sie weiter. Wie sich der W3C-Standard für Webkomponenten weiterentwickelt, so tut das auch unser Modell.

Ressourcen
-
Entwicklerhandbuch für Lightning-Webkomponenten: Einführung in Lightning-Webkomponenten
-
Entwickler: Code-Beispiele und SDKsTrailhead-Beispielkatalog
-
Trailhead: JavaScript-Fertigkeiten für Salesforce-Entwickler
-
Entwicklerhandbuch für Lightning-Webkomponenten: Erstellen von für mobile Geräte geeigneten Komponenten
-
Entwicklerhandbuch für Lightning-Webkomponenten: Gestalten von Komponenten mit Lightning Design System
-
Entwicklerhandbuch für Lightning-Webkomponenten: Vorschau von Lightning-Webkomponenten auf mobilen Geräten
-
Entwicklerhandbuch für Lightning-Webkomponenten: Schatten-DOM
-
Entwicklerhandbuch für Lightning-Webkomponenten: Verwenden des Wire-Service zum Abrufen von Daten (Englisch)
-
Entwicklerhandbuch für Lightning-Webkomponenten: @salesforce-Module
