Assign Audiences to Components and Branding Sets
Follow Along with Trail Together
Want to follow along with an expert as you work through this step? Take a look at this video, part of the Trail Together series.
(This clip starts at the 34:41 minute mark, in case you want to rewind and watch the beginning of the step again.)
Component-Level Audience Targeting
Now that you know how to direct audiences to specific portal pages, you’re probably thinking, “More! I want to do mooooore!” Well, that’s what Maria was thinking as she started brainstorming on how to personalize pages even more.
That’s when she discovered audience targeting at a component level. What does that mean, exactly? It means you can have a page visible to two different audiences, but set visibility on a component-by-component basis.
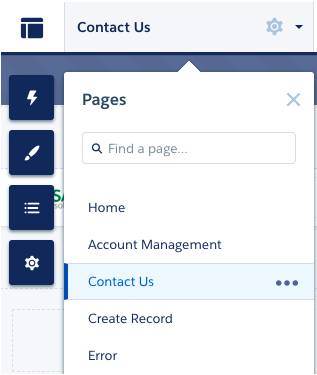
Let’s see how Maria decides to use this powerful capability. For now, she wants to tweak the Contact Us page and show Chicago-based customers a local phone number for support needs.
Since the company’s just expanded to the market, Ursa Major wants Chicago customers to have direct access to customer support —some white glove treatment wouldn’t be remiss.
- In Experience Builder, navigate to the Contact Us page.

- Click
 and drag the Rich Content Editor component on the page.
and drag the Rich Content Editor component on the page. - Click Edit Content in the component’s property editor and enter the following text: Call 312-URS-MAJR to talk directly to our support agents. (Feel free to tweak the font size and coloring as you see fit.)
- Click
 in the component property editor and click Assign .
in the component property editor and click Assign . - Click Chicago Customers | Assign .
- Click Done .
- Click Publish, and in the confirmation dialogue, click Publish again, and then Got It .
And voila! You’ve made it so that only Chicago customers see Ursa Major’s local support phone number. Check it out by logging in to the portal as the members, and noting what each sees.
Once you assign a component to a specific audience, you get a few visual clues on the page alerting you to the visibility settings. For one, you get this message at the top of every page that has audiences assigned to specific components.

Moreover, any component that has an assigned audience has a purple outline in Experience Builder. So admins can tell at a glance which components on the page are visible to specific audiences.

But when should you use page variations versus component visibility? If you need to make major changes to a given page, consider creating different variations. If you just want to control visibility for a few components, keep one page variation, and use component targeting. Once you create page variations, you have to maintain each variation separately, so component variations are efficient when you only need to change a few things on a single page variation used as a default.
Audience Targeting with Branding Sets
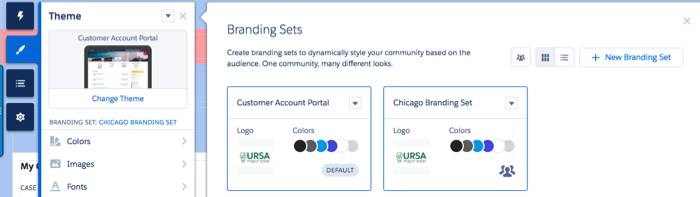
After page and component targeting, Maria sets her sights on branding sets. Branding sets in Experience Builder control colors, images, and fonts in a site. Let’s say, for example, that Maria wants to upload an image congratulating Chicago on the Cubs’ World Series win. She can add an image to the branding set, and set the audience so that only Chicago customers see it (folks in St. Louis might not be so keen on that congratulatory note). Like with everything else when it comes to audience targeting, folks who aren’t part of a specific audience see the default settings.
Let’s follow along with Maria as she changes up the branding set for Chicago customers.
- In Experience Builder, click
 .
. - Click
 and Manage Branding Sets .
and Manage Branding Sets . - Click
 next to the Customer Account Portal branding set, and click Duplicate .
next to the Customer Account Portal branding set, and click Duplicate . - Click
 next to the new branding set, and click Rename .
next to the new branding set, and click Rename . - Rename the new branding set Chicago Branding Set and click Save . You now have two branding sets, one called Customer Account Portal and another called Chicago Branding Set.

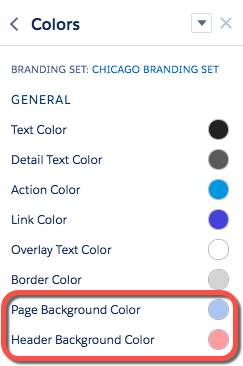
- In the Chicago Branding Set tile, click Colors .

- In Colors, change the Page Background Color and Header Background Color to your taste.
 Note: The page color changes immediately.
Note: The page color changes immediately. - Click
 in the Chicago Branding Set tile, and click Assign .
in the Chicago Branding Set tile, and click Assign . - Click Chicago Customers | Assign .
- Click Done .
- Click Publish, and in the confirmation dialogue, click Publish again, and then Got It .
Now test the branding set visibility by logging in as Tim Barr, and then as Edna Frank. You should see the portal’s new colors when logging in as Tim Barr, and the default colors when you log in as Edna Frank.
Considerations for Using Criteria-Based Audiences
Criteria-Based Audiences are a great way to target specific members of your site with the right content. As you work with them, though, there are some things to consider.
If you’re targeting a component on a page variation that is also targeted, then here’s something to keep in mind. For example, if you have a San Francisco audience assigned to a page variation, all your members in San Francisco can see the page. If you add company name audience criteria to a component on the page, that component is visible only to members in San Francisco who also work for that company. On the other hand, if you assign a California audience to the component, no one outside of San Francisco sees it because the entire page is already assigned to the more specific San Francisco audience.
- Keep your location criteria broad. If the location is unlikely to have much traffic, try using a larger geographic area. For example, instead of a city, use a state or even country.
- To increase the traffic to your page, combine audiences. Instead of having multiple audiences that differ only by the city, combine them into one and add each city to the location criteria.
- Location is the user’s IP location, which could potentially be in a neighboring area.
- The location permission is not on by default in Developer Edition orgs. Contact Salesforce if you want to use this feature in that edition.
- Use of Google API is not permitted in some countries. Location criteria don’t work for those areas.
- Available domains are created in Salesforce Setup and associated with a site, using a custom URL.
- Domain criteria are not available in sandbox or Developer Edition orgs.
- You can’t assign Record Type criteria to a component.
- You can’t assign audiences to the components in the template header and footer sections.
Recap
Look at how much you’ve accomplished! You created a bare-bones portal, added users, created page variations and audiences, and assigned said audiences to pages, components, and branding sets. Now go forth and use all this newly learned info to make smashingly fabulous sites and portals with information that is targeted to specific audiences.
We won't check any of your setup. Click Verify Step to earn your badge.