Introduzione a Dynamic Forms (Moduli dinamici)
Obiettivi di apprendimento
Al completamento di questa unità, sarai in grado di:
- Spiegare le differenze tra le pagine dei record basate su Dynamic Forms (Moduli dinamici) e le pagine record standard.
- Indicare i vantaggi offerti da Dynamic Forms (Moduli dinamici).
- Eseguire la migrazione di una pagina record a Dynamic Forms (Moduli dinamici).
- Spiegare come vengono visualizzate sui dispositivi mobili le pagine basate su Dynamic Forms (Moduli dinamici).
Accessibilità
Questa unità richiede alcune istruzioni aggiuntive per gli utenti di screen reader. Per accedere a una versione dettagliata per screen reader di questa unità, fai clic sul link riportato di seguito.
Apri le istruzioni di Trailhead per screen reader
Prima di iniziare
Questa unità si basa sulla pagina record che hai creato nell'unità precedente. Completa prima l'unità precedente e utilizza la stessa pagina record per completare questa unità.
Cos'è Dynamic Forms (Moduli dinamici)?
Dynamic Forms (Moduli dinamici) porta il Lightning App Builder (Generatore di app Lightning) a un nuovo livello. Consente agli amministratori Salesforce di creare esperienze estremamente flessibili e dinamiche che gli utenti apprezzeranno attraverso la configurazione di campi e sezioni di dettaglio dei record all'interno del Lightning App Builder (Generatore di app Lightning).
Immagina la tua organizzazione Salesforce oggi. È possibile che utilizzi alcune versioni leggermente diverse di una pagina per supportare profili o tipi di record diversi. E magari utilizza layout di pagina con più di 100 campi, perché diversi tipi di utenti usano campi diversi dello stesso oggetto. Più campi ci sono nel layout di pagina, più il componente Record Detail (Dettaglio record) diventa un blocco monolitico di campi che non puoi personalizzare.
Dynamic Forms (Moduli dinamici) suddivide il componente Record Detail (Dettaglio record) delle pagine Lightning in singoli componenti campo e sezione che puoi posizionare in qualsiasi punto della pagina, anche in schede separate e sezioni fisarmonica. Puoi utilizzare le regole di visibilità per mostrare agli utenti finali solo i campi che devono vedere, quando devono vederli.

Dynamic Forms (Moduli dinamici) ti offre:
- Aggiornamento immediato dai layout di pagina: puoi posizionare campi e sezioni dove vuoi.
- Layout dinamici: puoi usare le regole di visibilità per mostrare e nascondere campi e sezioni.
- Gestione semplificata dei layout:
- Puoi gestire i campi e le sezioni delle pagine nel Lightning App Builder (Generatore di app Lightning) senza toccare l'editor dei layout di pagina.
- Puoi ridurre il numero di layout di pagina e di tipi di record che ti servono definendo le regole di visibilità dei componenti.
- Puoi assegnare una pagina Lightning senza dove assegnare anche un layout di pagina.
Come funziona Dynamic Forms (Moduli dinamici)?
Dynamic Forms (Moduli dinamici) aggiunge una nuova scheda al riquadro dei componenti: Fields (Campi). La scheda Fields (Campi) contiene il componente Field Section (Sezione campo) e un elenco di campi. Puoi posizionare un componente Field Section (Sezione campo) ovunque sulla pagina e inserire i campi in qualsiasi punto all'interno di un componente Field Section (Sezione campo).
Puoi iniziare a utilizzare Dynamic Forms (Moduli dinamici) in due modi.
- Crea una pagina record Lightning nuova. Poi fai clic sulla scheda Fields (Campi) nel riquadro dei componenti del Lightning App Builder (Generatore di app Lightning) e inizia a trascinare le sezioni e i campi nel punto che preferisci sulla pagina.
- Apri una pagina record esistente e, con pochi clic, esegui la migrazione dei dettagli del record utilizzando la migrazione guidata a Dynamic Forms (Moduli dinamici).
In questa unità esaminiamo la seconda opzione: la migrazione delle pagine.
Eseguire la migrazione di una pagina record a Dynamic Forms (Moduli dinamici)
Con Dynamic Forms (Moduli dinamici), puoi eseguire la migrazione di campi e sezioni delle pagine record esistenti a singoli componenti nel Lightning App Builder (Generatore di app Lightning). Successivamente, potrai configurarli esattamente come fai per gli altri componenti della pagina e mettere a disposizione degli utenti solo i campi e le sezioni di cui hanno bisogno.
È facile! Vediamo in dettaglio la procedura.
- In Setup (Imposta), inserisci
App Builder(Generatore di app) nella casella Quick Find (Ricerca veloce), quindi seleziona Lightning App Builder (Generatore di app Lightning). - Apri la pagina New Opportunity Page (Pagina nuova opportunità) che hai creato nell'unità precedente.
- Fai clic sulla scheda Details (Dettagli) e poi nei dettagli del record.
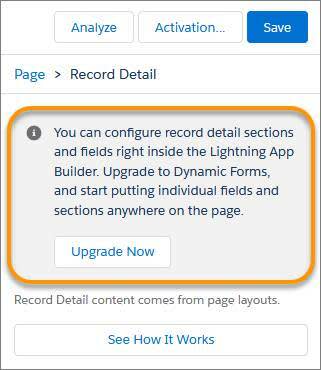
In questo modo, il componente Record Detail (Dettaglio record) viene selezionato e vengono visualizzate le sue proprietà nel riquadro delle proprietà. - Nel riquadro delle proprietà, fai clic su Upgrade Now (Aggiorna ora) per avviare la migrazione guidata a Dynamic Forms (Moduli dinamici).

- Segui la procedura guidata, seleziona Opportunity Layout (Layout opportunità), quindi fai clic su Finish (Fine).
- Fai clic su Save (Salva).
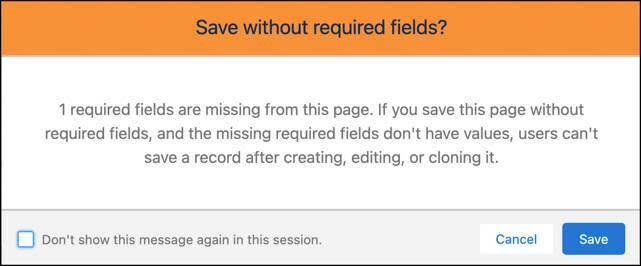
Ma aspetta! Sembra che manchi un campo obbligatorio. Se salvi la pagina senza i campi obbligatori e i campi obbligatori mancanti non contengono valori, gli utenti non potranno salvare i record dopo averli creati, modificati o clonati.
- Fai clic su Cancel (Annulla) e vediamo che cosa manca.
- Fai clic sulla scheda Fields (Campi) nel riquadro dei componenti.
Dei campi elencati sotto Universally Required Fields (Campi universalmente obbligatori), nella scheda Details (Dettagli) manca Forecast Category (Categoria di previsione). Perché manca? Quando esegui la migrazione dei campi da un layout, i campi universalmente obbligatori per l'oggetto che non erano presenti nel layout da cui hai eseguito la migrazione non verranno aggiunti automaticamente (se osservi il layout di pagina Opportunity Layout (Layout opportunità), puoi notare che il campo Forecast Category (Categoria di previsione) non è presente). - Fai clic sulla scheda Details (Dettagli) e trascina il campo Forecast Category (Categoria di previsione) nella sezione Opportunity Information (Informazioni opportunità).
- Salva di nuovo la pagina.
Perché scegliere un layout di pagina nell'upgrade guidato se la scheda Fields (Campi) contiene tutti i campi necessari? Puoi semplicemente trascinare manualmente tutti i campi nella pagina. Se invece scegli un layout di pagina, l'upgrade guidato prende i campi e le sezioni da quel layout di pagina e li aggiunge automaticamente alla tua pagina. Bastano pochi clic e hai finito!
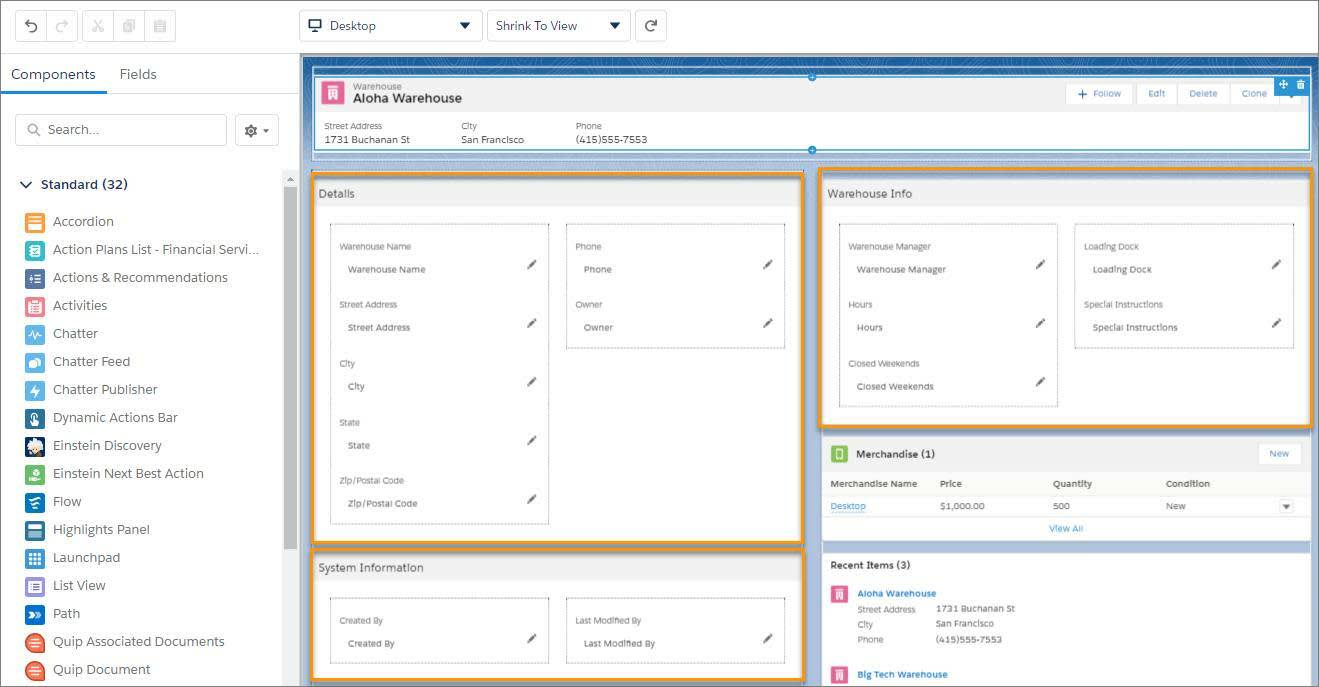
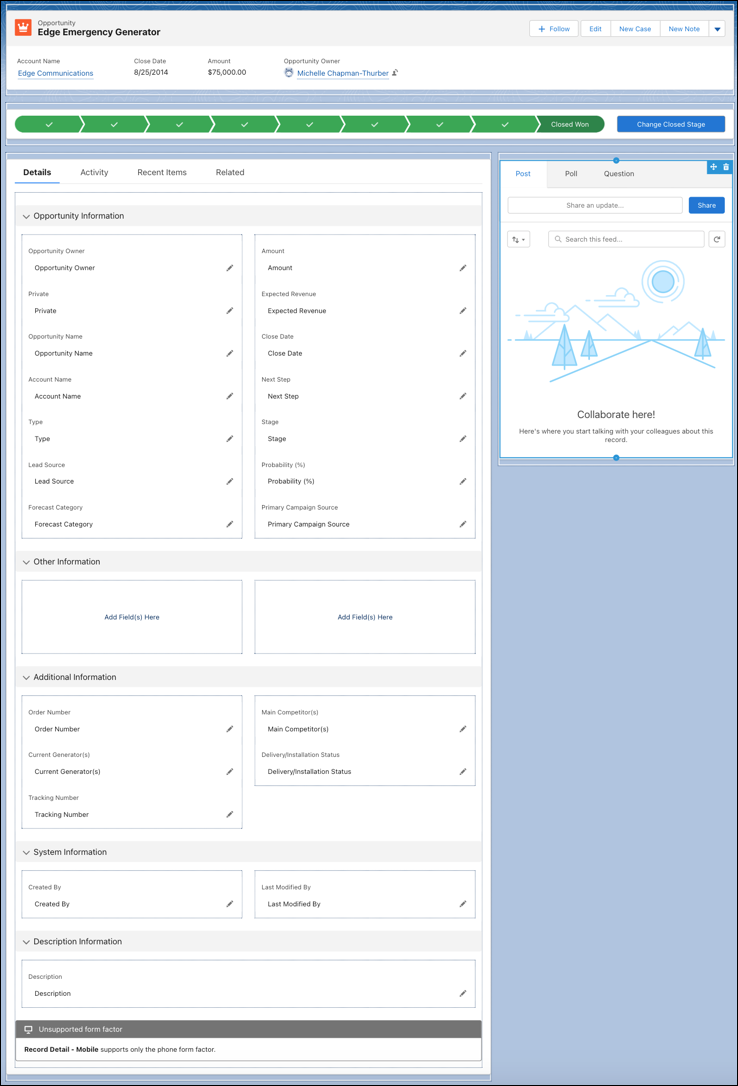
Ecco la pagina dopo la migrazione. Ogni sezione è un componente e lo sono anche tutti i campi all'interno delle sezioni.

Il componente Record Detail - Mobile (Dettagli record - Mobile) è stato aggiunto in fondo alla pagina e il componente Record Detail (Dettaglio record) originale è stato rimosso. Non è un caso e vedremo più avanti perché.
Personalizzare la pagina
Anche se il componente Record Detail (Dettaglio record) è stato suddiviso in singoli componenti campo, ci sono ancora molti campi nella pagina e questo può causare problemi di prestazioni. Un modo per ovviare a questo problema è spostare i campi con priorità più bassa in schede o sezioni fisarmonica il cui contenuto non è visibile quando si carica la pagina.
Vediamo come ottimizzare la pagina. Per prima cosa, elimina la sezione vuota Other Information (Altre informazioni).
- Fai clic sulla scheda Details (Dettagli) nell'area di disegno.
- Passa il mouse sulla sezione Other information (Altre informazioni) e fai clic su
 per eliminarla.
per eliminarla.
Poi aggiungi una nuova scheda.
- Fai di nuovo clic sulla scheda Details (Dettagli).
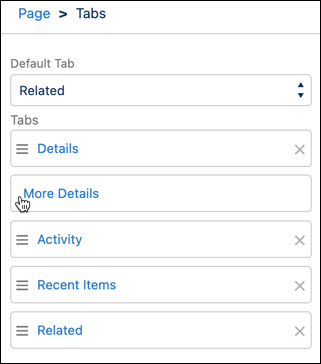
- Nel riquadro delle proprietà delle schede, fai clic su Add Tab (Aggiungi scheda). Viene visualizzata una nuova scheda Details (Dettagli).
- Fai clic sulla nuova scheda Details (Dettagli).
- Nell'elenco a discesa Tab Label (Etichetta scheda), seleziona Custom (Personalizzato).
Potresti dover scorrere l'elenco delle etichette delle schede per trovare Custom (Personalizzato) in alto. - In Custom Label (Etichetta personalizzata), inserisci
More Details(Altri dettagli), quindi fai clic su Done (Chiudi). - Nel riquadro delle proprietà, trascina la scheda More Details (Altri dettagli) sopra la scheda Activity (Attività).

Ora sposta le sezioni campo da Details (Dettagli) a More Details (Altri dettagli).
- Nell'area di disegno, fai clic sulla scheda Details (Dettagli) e comprimi la sezione Opportunity Information (Informazioni opportunità), riducendo lo spazio verticale per trascinarla nel passaggio successivo.
- Nella sezione Additional Information (Informazioni aggiuntive), fai clic su
 e trascina la sezione nella scheda More Details (Altri dettagli).
e trascina la sezione nella scheda More Details (Altri dettagli). - Esegui la stessa operazione per la sezione Description Information (Informazioni descrizione), posizionandola sotto la sezione Additional Information (Informazioni aggiuntive).
- Nella sezione Additional Information (Informazioni aggiuntive), posiziona il campo Tracking Number (Numero tracciamento) sotto Delivery/Installation Status (Stato consegna/installazione).
- Fai clic sulla sezione Description Information (Informazioni descrizione).
- Nel riquadro delle proprietà della sezione Description Information (Informazioni descrizione), rimuovi la parola "Information" (Informazioni) dall'etichetta della sezione. È solo una piccola (e noiosa) modifica. Ma con Dynamic Forms (Moduli dinamici) puoi assegnare tutti i nomi che vuoi alle sezioni campo. Bisogna essere creativi!
La sezione Additional Information (Informazioni aggiuntive) contiene cinque campi, ma gli utenti non hanno bisogno di vedere il campo Main Competitor(s) (Principali concorrenti). È qui che Dynamic Forms (Moduli dinamici) dà il meglio di sé. Puoi personalizzare la sezione, lasciando solo i campi rilevanti, proprio qui nel Lightning App Builder (Generatore di app Lightning), senza utilizzare l'editor dei layout di pagina.
Infine, elimina i campi non necessari.
- Nella sezione Additional Information (Informazioni aggiuntive), passa il mouse sul campo Main Competitor(s) (Principali concorrenti) e fai clic su
 per eliminarlo.
per eliminarlo. - Fai clic sulla scheda Details (Dettagli).
- Espandi la sezione Opportunity Information (Informazioni opportunità) ed elimina il campo Primary Campaign Source (Fonte campagna principale).
- Elimina il campo Next Step (Fase successiva).
Vedi come la colonna si adatta automaticamente? - Trascina il campo Stage (Fase) sopra il campo Close Date (Data chiusura).
- Salva la pagina.
Le modifiche che hai apportato sono un semplice esempio di quello che puoi fare con Dynamic Forms (Moduli dinamici). Questo tipo di ottimizzazione può migliorare significativamente le prestazioni delle pagine che hanno 100 o più campi nel blocco Record Detail (Dettaglio record) originale, in quanto le pagine con meno campi da visualizzare si caricano più velocemente. E gli utenti non dovranno scorrere tanto per accedere ai campi di cui hanno bisogno.
Adattare le pagine record basate su Dynamic Forms (Moduli dinamici) ai dispositivi mobili
Il componente Record Detail (Dettaglio record) viene rimosso dalla pagina come parte del processo di migrazione. E quando esegui la migrazione a Dynamic Forms (Moduli dinamici) di una pagina record che supporta entrambi i fattori forma, desktop e telefono, viene aggiunto alla pagina il componente Record Detail - Mobile (Dettagli record - Mobile).
Il componente Record Detail - Mobile (Dettagli record - Mobile) visualizza il componente Record Detail (Dettaglio record) originale in un contenitore riservato ai dispositivi mobili. Quindi, nelle pagine che supportano la visualizzazione sia su desktop che su telefono, gli utenti desktop vedranno i componenti Field Section (Sezione campo) e gli utenti di dispositivi mobili vedranno il componente Record Detail - Mobile (Dettagli record - Mobile).
Però… non è proprio la situazione ideale, vero? Vogliamo che gli utenti di dispositivi mobili vedano lo stesso insieme di campi selezionati che vedono gli utenti desktop. Per fortuna, c'è una soluzione: Dynamic Forms on Mobile (Moduli dinamici su dispositivo mobile).
Adattiamo le pagine record basate su Dynamic Forms (Moduli dinamici) ai dispositivi mobili nell'organizzazione.
- In Setup (Imposta), inserisci
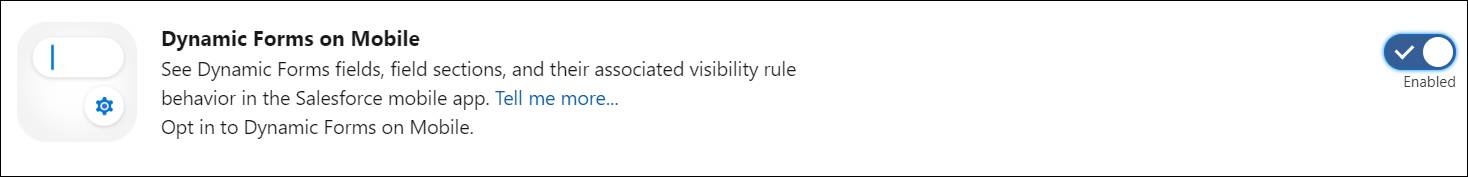
Mobilenella casella Quick Find (Ricerca veloce) e seleziona Salesforce Mobile App (App mobile Salesforce). - Abilita Dynamic Forms on Mobile (Moduli dinamici su dispositivo mobile).

Con l'attivazione dell'opzione, le pagine record che utilizzano Dynamic Forms (Moduli dinamici) possono ora visualizzare gli stessi campi personalizzati sia per gli utenti desktop che per quelli mobili. D'ora in avanti, tutte le future pagine record create e aggiornate per utilizzare Dynamic Forms (Moduli dinamici) visualizzeranno automaticamente i campi personalizzati sui dispositivi mobili e non conterranno il componente Record Detail - Mobile (Dettagli record - Mobile).
Tuttavia, poiché la nuova pagina opportunità è stata creata prima che attivassimo il pulsante di attivazione/disattivazione, rimane una cosa da fare perché la pagina sia pronta per i dispositivi mobili. Se abiliti Dynamic Forms on Mobile (Moduli dinamici su dispositivo mobile) e la tua pagina record basata su Dynamic Forms (Moduli dinamici) include un componente Record Detail - Mobile (Dettagli record - Mobile), gli utenti continueranno a vedere solo il componente Record Detail - Mobile (Dettagli record - Mobile) sul loro dispositivo mobile. Sistemiamo questa cosa.
Per offrire agli utenti mobili la stessa esperienza degli utenti desktop con Dynamic Forms (Moduli dinamici), devi rimuovere il componente Record Detail - Mobile (Dettagli record - Mobile) dalle pagine esistenti.
- In Setup (Imposta), inserisci
App Builder(Generatore di app) nella casella Quick Find (Ricerca veloce), quindi seleziona Lightning App Builder (Generatore di app Lightning). - Fai clic su Edit (Modifica) in corrispondenza di New Opportunity Page (Pagina nuova opportunità).
- Fai clic sulla scheda Details (Dettagli) nell'area di disegno.
- Passa il mouse sul componente Record Detail - Mobile (Dettagli record - Mobile) e fai clic su
 per eliminarlo.
per eliminarlo. - Salva la pagina.
Nella prossima unità daremo un'occhiata alla nuova pagina opportunità completata sia su desktop che su dispositivo mobile.
Ora che sai cosa è in grado di fare Dynamic Forms (Moduli dinamici), puoi provarlo nella tua organizzazione.
Vuoi tenere il passo con le ultime novità riguardo a Dynamic Forms (Moduli dinamici)? Unisciti alla Trailblazer Community per azioni e moduli dinamici, in cui i team di prodotto rispondono a domande, dubbi e commenti e dove puoi visualizzare la roadmap delle azioni e dei moduli dinamici.
Risorse
- Guida di Salesforce: Suggerimenti e considerazioni per i moduli dinamici
- Guida di Salesforce: Creazione e configurazione delle pagine di record in Lightning Experience
- Guida di Salesforce: Campi obbligatori e di sola lettura nei moduli dinamici
- Guida di Salesforce: Moduli dinamici su dispositivo mobile