Get to Know the Sample Gallery
In this project, you’ll:
- Get to know our sample apps.
- Learn where they are and why we built them.
- Walk through the common sample apps tools.
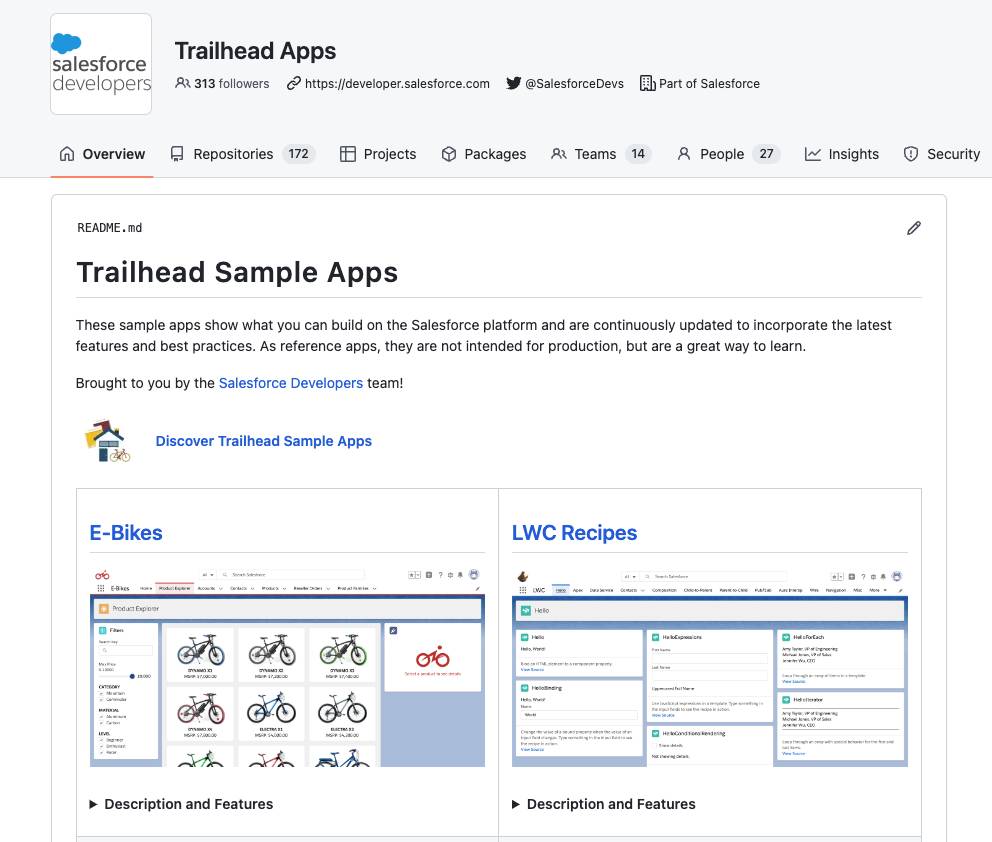
Trailhead Sample Apps
For developers, looking at someone else's code is a tried-and-true method of learning how to make something work. The same goes for people first learning to become a developer.
Trailhead sample apps provide code examples on a variety of developer features on the Salesforce platform. We've built the sample apps to help you ramp up on the latest and greatest Salesforce technology.
Find the Sample Apps
Trailhead Sample Apps live in their own GitHub org. Here’s how to find them.
- Open your preferred browser.
- Go to github.com/trailheadapps
- That's it! You've found our sample apps.
What You’ll Find in the Trailhead Sample Apps Org

The first thing you should know is that Trailhead Sample Apps are for all developers learning to develop with Salesforce technologies. Any of them can be used as a resource on their own. Each includes self-guided resources to help familiarize you with the content of the app. When viewed in Visual Studio Code, you'll find a code tour, which gives you a walk through of certain key code artifacts right in your editor. Once deployed to your Salesforce org, you can learn about the app through In-App-Guidance.
But several of the sample apps feature prominently in Trailhead modules and projects. In some cases, the apps were created specifically to support Trailhead content. In others, we created the apps and they were adopted by Trailhead content writers as common use cases. Let’s get to know them better.
- Scroll through the sample gallery.
- Notice every app tile has an expandable Description and Features section.
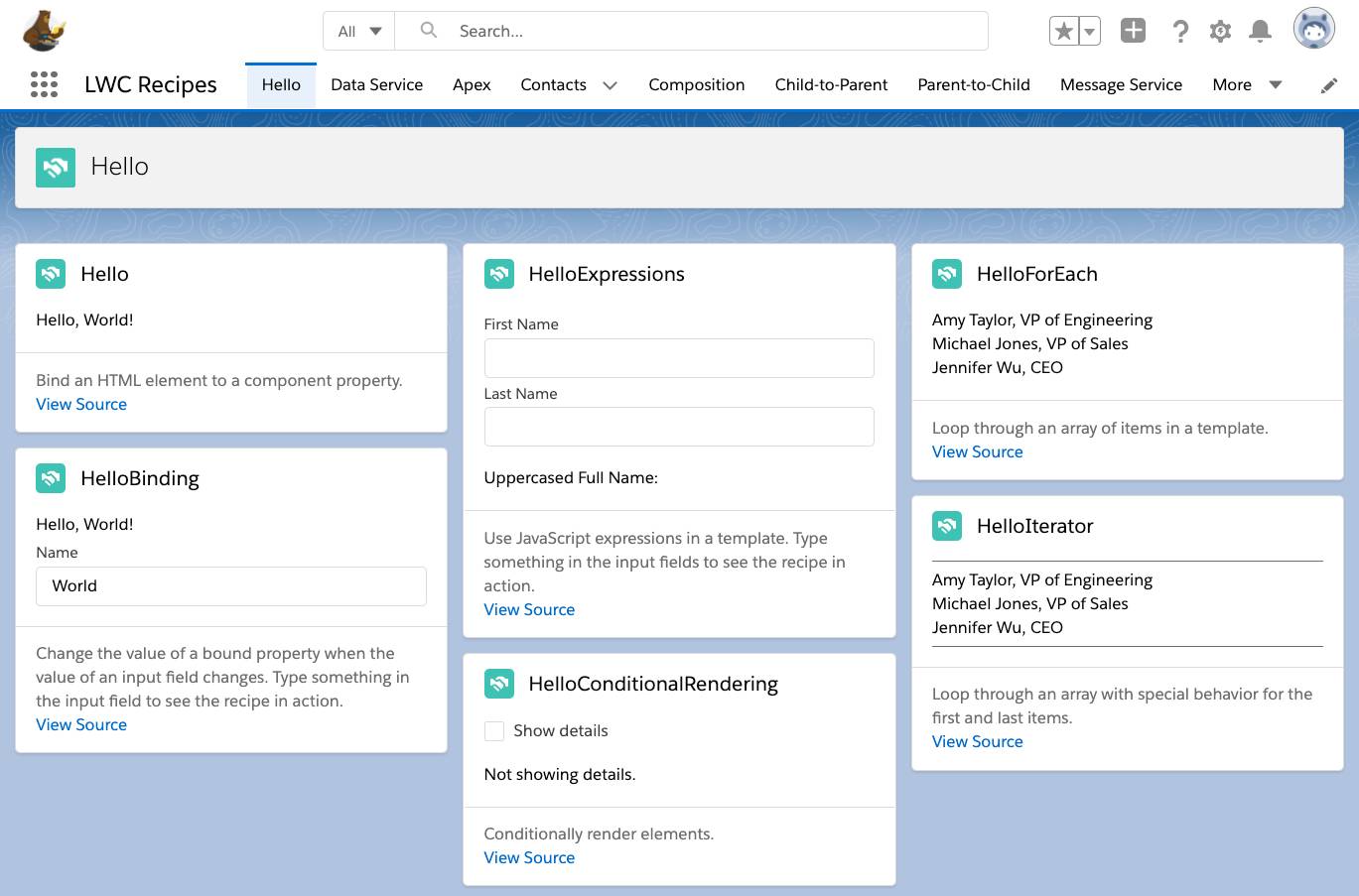
- Find the LWC Recipes app. Expand the Description and Features section.
- Take a moment to read the description and features on its tile.
- Also note the link to the Trailhead project to learn about that sample app.
- Now find the app called ECars and read its description, features, and sample app link.
- Spend a bit more time and look through a few more of the app descriptions.
You can see that some of these apps simulate a customer use case. Others show code examples without a use case purely to demonstrate how certain APIs and developer features work.
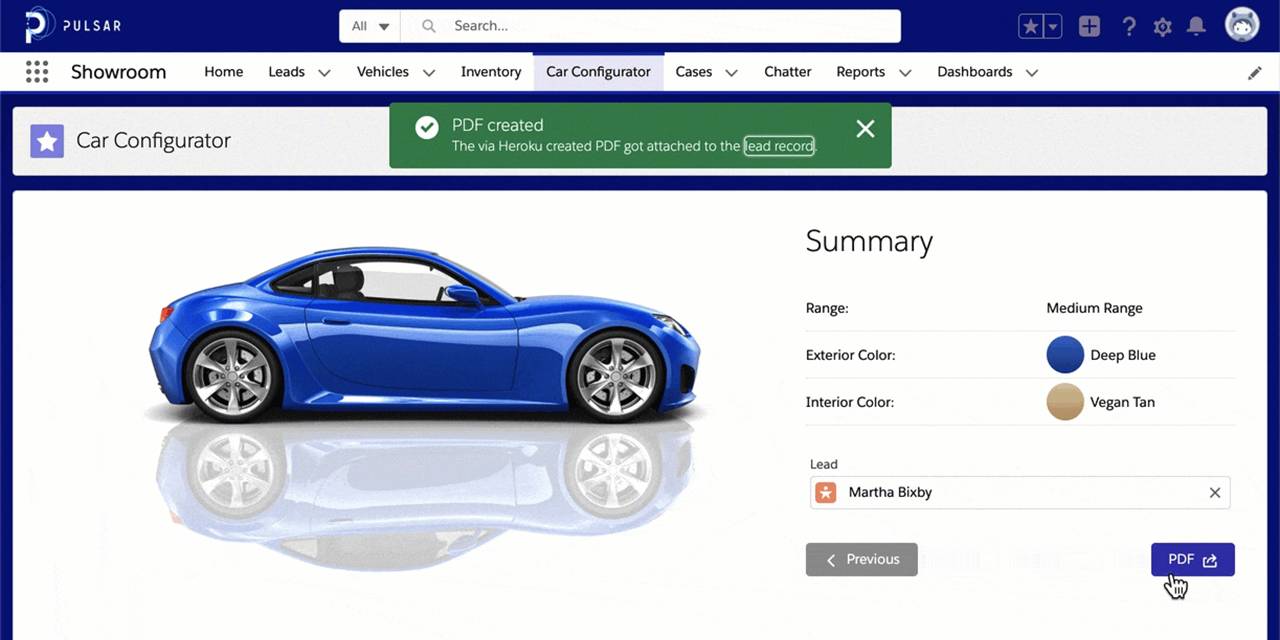
Use case apps: Use case apps are each built around a mock customer use case. They tend to focus on some subset of the Salesforce Platform developer features that a person wants to learn. Some of these include Communities, Heroku, Slack integration, and packaging and dependencies. If you look through all the apps, you will find more.

Code example apps: These apps show how to solve coding problems, but don't necessarily try to tell a customer story.
Some apps use a style we call recipes. These demonstrate how to solve one specific problem. Solutions try to show the simplest code required to solve it. Each code artifact (such as JS file or Apex method) is named in such a way that it identifies what kind of problem that bit of code solves. For instance, in the LWC Recipes app, you'll find a Lightning web component called wireGetRecordStaticContact that uses a wire adapter to get a contact record using static field names. Besides LWC Recipes, there are also Apex Recipes, Functions Recipes, and LWC Recipes Open Source.

There are other code example apps besides the recipe apps. They demonstrate specific coding and development patterns for Salesforce platform features. These include the Visualforce to LWC and Automation Components apps.
Now that we've introduced you to the sample apps, let's go look at the code!
Sample App Code Repositories
The GitHub org landing page serves as a directory of our active sample apps. It makes it easy for people to see all the sample apps, and then go to the repo for the sample app that interests them.
- Scroll to the LWC Recipes app tile.
- Click the name of the sample app, LWC Recipes.
- You are redirected to the GitHub repository for LWC Recipes.
In addition to the apps we actively maintain, we've archived a number of apps over the years. Click the back button and then on the Repositories link in the GitHub navigation bar and you'll see a number of other public repos. Some of these may have other examples that are interesting and relevant to certain developers. Just bear in mind, we don't actively maintain these apps anymore.
So far, you've learned about the Trailhead Sample apps GitHub org. You've also discovered the purpose of the different sample apps. And you navigated to the repo for the LWC Recipes sample app. In the next step, you learn how we set up tooling for these apps and how to find the different artifacts involved with the tooling.
We won’t check any of your work in this step. Click Verify step to earn 100 points to go to the next step in the project.
