Anpassen von Datensatzhervorhebungen mithilfe kompakter Layouts
Lernziele
Wozu dienen kompakte Layouts?
Kompakte Layouts steuern, welche Felder im Hervorhebungsbereich oben auf einer Datensatzseite angezeigt werden. Sie bestimmen zudem die Felder, die in der erweiterten Nachschlagekarte angezeigt werden, die Sie sehen, wenn Sie mit der Maus auf einen Link in den Datensatzdetails zeigen. Ferner bestimmen sie die Felder im Abschnitt "Details", wenn Sie in der Aktivitätszeitachse eine Aktivität erweitern.
Kompakte Layouts können die Produktivität Ihrer Teams steigern, da den Benutzern die wichtigen Datensatzinformationen angezeigt werden, die sie für effizientes Arbeiten benötigen. Sie können z. B. Telefonnummern und Regionen zu einem Account anzeigen lassen oder auch Felder zu Phasen, Beträgen und Inhaberschaft für eine Opportunity einblenden. Mit kompakten Layouts können Sie genau die Informationen hervorheben, die die Benutzer beim Aufrufen eines Datensatzes auf einen Blick sehen sollten.
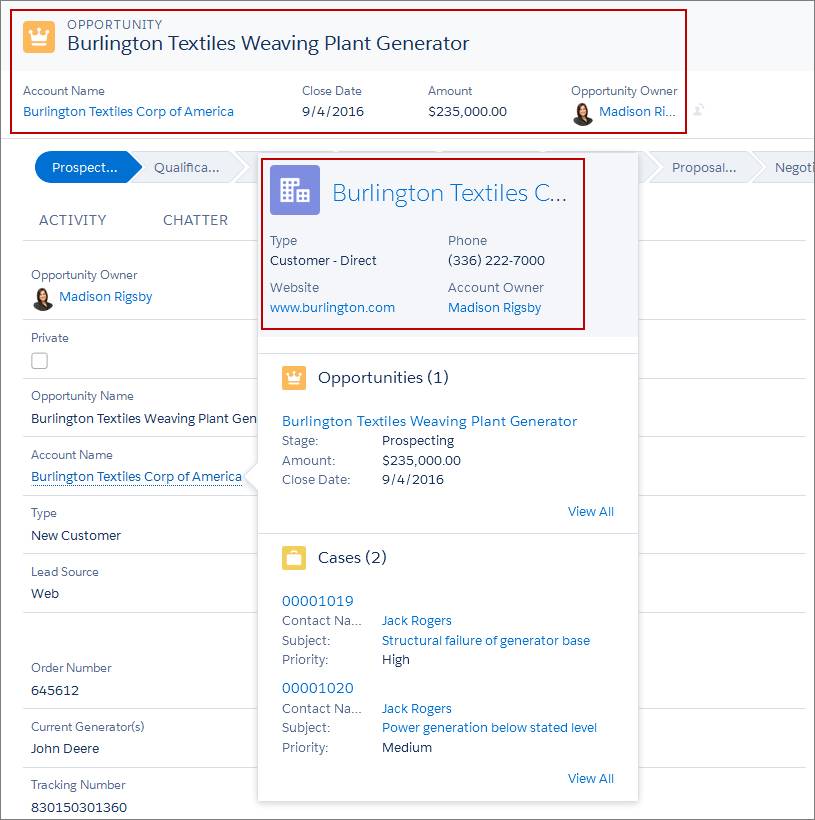
Wie bei Seitenlayouts gibt es für jedes Objekt kompakte Layouts. Im Folgenden finden Sie ein Beispiel für eine Opportunity-Datensatzseite. Die ersten sechs Felder, die Sie dem kompakten Layout eines Objekts hinzufügen, werden im Hervorhebungsbereich eines Objektdatensatzes und in der erweiterten Nachschlagekarte angezeigt, die Sie sehen, wenn Sie mit der Maus auf einen Link in den Datensatzdetails zeigen. Das zuerst hinzugefügte Feld wird ganz oben in Fettdruck angezeigt.
In diesem Fall zeigt der Hervorhebungsbereich die Felder im kompakten Layout für Opportunities und die erweiterte Nachschlagekarte die Felder aus dem kompakten Layout für Accounts.
Beispiel
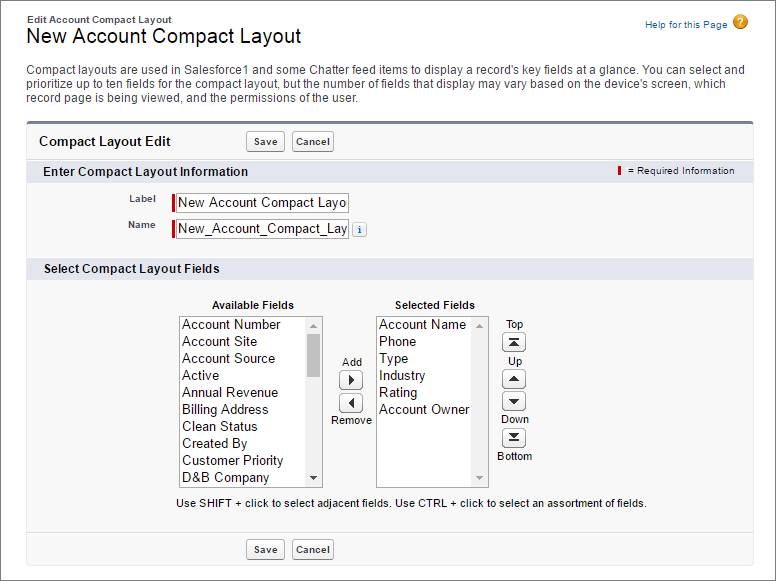
Es folgt eine Beispielbearbeitungsseite für ein kompaktes Layout für das Objekt "Account". Die Seite gibt den Namen des Layouts an und enthält eine Liste der anzuzeigenden Felder.
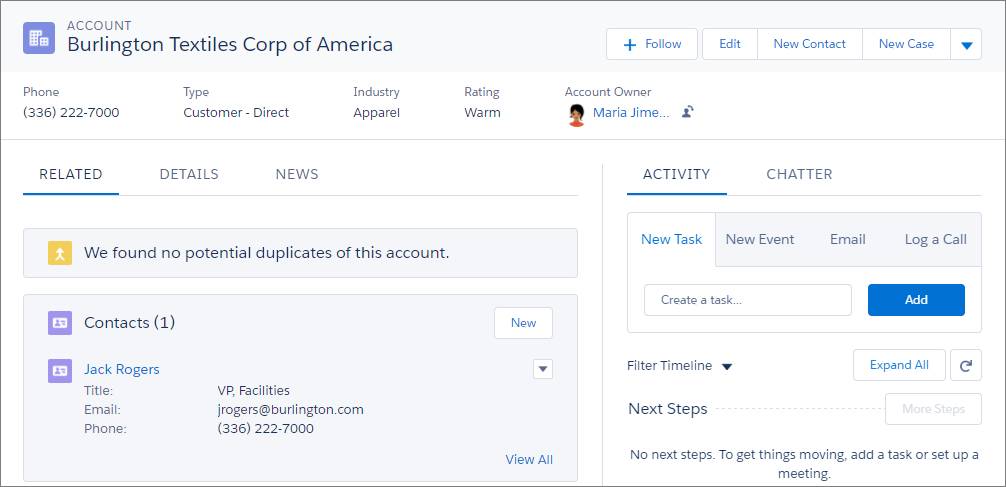
Dies ist die zugehörige Seite für das gleiche Accountobjekt in Lightning Experience. Name, Telefonnummer, Typ, Branche, Bewertung und Inhaber des Accounts werden oben auf der Seite angezeigt.
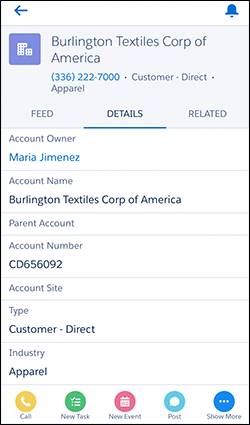
Und so sieht derselbe Accountdatensatz in der mobilen Anwendung aus:

Erstellen eines kompakten Layouts
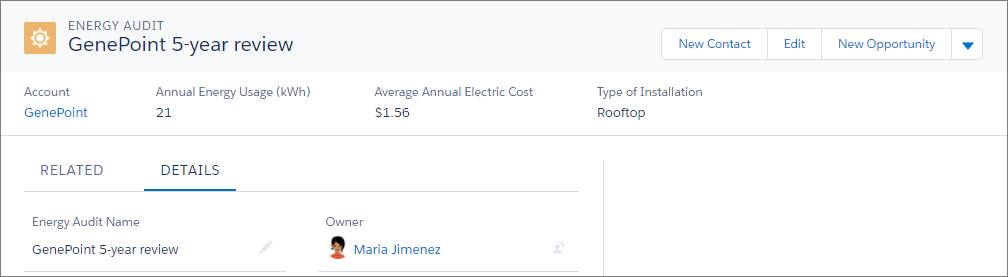
- Zuerst suchen Sie in Setup den Knoten mit kompakten Layouts für "Energiebewertung".
- Klicken Sie in Setup auf Objekt-Manager.
- Klicken Sie auf Energiebewertung, um das Objekt zu öffnen, und klicken Sie dann auf Kompakte Layouts.
- Wie Sie sehen, ist das kompakte Layout "Systemstandard" momentan als primäres kompaktes Layout zugewiesen. Das ändern wir nun.
- Klicken Sie auf Neu.
- Geben Sie eine Bezeichnung für das kompakte Layout ein:
Energy Audit Compact Layout(Energiebewertung kompaktes Layout). - Fügen Sie die folgenden Felder in der angegebenen Reihenfolge zum kompakten Layout hinzu:
- Name der Energiebewertung
- Account
- Energieverbrauch im Jahr (kWh)
- Durchschnittliche Stromkosten pro Jahr
- Art der Installation
- Klicken Sie auf Save (Speichern).
Jetzt legen wir das eben erstellte kompakte Layout als das primäre kompakte Layout für das Objekt fest. Über diesen Schritt wird das kompakte Layout der neue Standard für das benutzerdefinierte Objekt "Energiebewertung". - Klicken Sie zuerst auf Zuweisung von kompaktem Layout und dann auf Zuweisung bearbeiten.
- Wählen Sie Energiebewertung kompaktes Layout aus und klicken Sie auf Speichern.