Utilizzare i componenti Lightning personalizzati
Obiettivi di apprendimento
Componenti Lightning personalizzati nel Lightning App Builder (Generatore di app Lightning)
La creazione di un componente Lightning personalizzato richiede competenze di programmazione. È anche possibile installare un componente Lightning esistente da AppExchange.
Puoi creare un componente Lightning personalizzato utilizzando Componenti Web Lightning. Vedi il modulo Nozioni di base sui componenti Web Lightning.
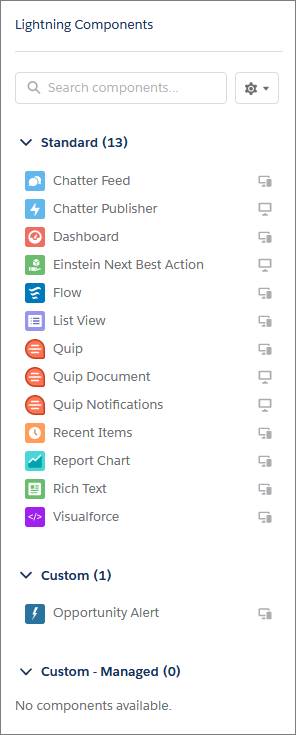
I componenti personalizzati della tua organizzazione configurati essere utilizzati nel Lightning App Builder (Generatore di app Lightning) sono indicati nel riquadro dei componenti Lightning.

Il componente personalizzato che utilizziamo in questo modulo è già stato configurato per il Lightning App Builder (Generatore di app Lightning).
Installare un componente Lightning personalizzato
Abbiamo predisposto un componente Lightning personalizzato denominato Opportunity Alert (Avviso opportunità) che puoi aggiungere alla tua pagina Lightning. Installiamolo nell'organizzazione.
Per avviare il tuo Trailhead Playground, puoi accedere a qualsiasi unità con una sfida pratica, scorrere fino in fondo alla pagina e fare clic su Avvia. Se nella tua organizzazione vedi una scheda con la scritta Install a Package (Installare un pacchetto), va benissimo. Segui i passaggi qui sotto.
Altrimenti, fai clic sull'icona dell'App Launcher (Programma di avvio app) per lanciarlo, poi fai clic su Playground Starter e segui i passaggi. Se non vedi l'app Playground Starter, copia questo link di installazione del pacchetto e dai un'occhiata a Installare un pacchetto o un'app per completare una sfida Trailhead nella Guida di Trailhead.
- Fai clic sulla scheda Install a Package (Installare un pacchetto).
- Incolla
04t2E00000161fSQAQnel campo. - Fai clic su Install (Installa).
- Seleziona Install for Admins Only (Installa solo per gli amministratori), quindi fai clic su Install (Installa).
Al termine dell'installazione, puoi aggiungere il componente alla tua pagina.
Aggiungere il componente Lightning personalizzato alla pagina dell'app
- In Setup (Imposta), inserisci
App Builder(Generatore di app) nella casella Quick Find (Ricerca veloce) e poi fai clic su Lightning App Builder (Generatore di app Lightning). - Fai clic su Edit (Modifica) accanto alla pagina Top Accounts and Opportunities (Account e opportunità principali) che hai creato nell'unità precedente.
- Aggiungi il componente Opportunity Alert (Avviso opportunità) sopra il componente List View (Visualizzazione elenco).
- Nel riquadro delle proprietà, nel campo Days Since Last Modified (Giorni dall'ultima modifica), inserisci
6.
Hai notato che il testo all'interno del componente è cambiato in modo da corrispondere al nuovo valore del campo? - Deseleziona Has Open Task (Ha operazioni aperte), poi fai clic su Save (Salva).
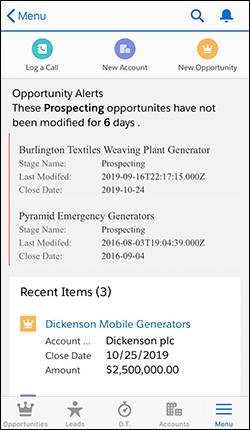
Bene! Le modifiche che hai apportato sono immediatamente disponibili in Lightning Experience e nell'app mobile. Vediamo come si presenta ora la pagina.
Testare il componente personalizzato
- Apri l'app sul tuo dispositivo mobile.
- Se necessario, accedi utilizzando le tue credenziali del Trailhead Playground.
- Passa alla pagina Top Accounts and Opportunities (Account e opportunità principali) nell'app Sales (Vendite) e scorri in basso finché non vedi il nuovo componente. Potrebbe essere necessario aggiornare la pagina per vedere le modifiche che hai apportato.

- Torna all'organizzazione e passa alla pagina Top Accounts and Opportunities (Account e opportunità principali) in Lightning Experience.
Dato che hai creato la pagina utilizzando il modello Two Columns (Due colonne), quando la visualizzi su un computer desktop o su un tablet avrà un formato a due colonne.
Ora hai le conoscenze necessarie per permettere ai tuoi utenti di utilizzare con più facilità e maggiore efficacia l'app mobile Salesforce e Lightning Experience. Vai avanti e inizia a personalizzare!
Risorse
- Lightning Web Components Developer Guide (Guida per sviluppatori di componenti Web Lightning)
- Lightning Web Components Developer Guide: Configure a Component for Lightning App Builder (Guida per sviluppatori di componenti Web Lightning: Configurazione di un componente per il Generatore di app Lightning)
- Guida di Salesforce: Componenti personalizzati della pagina Lightning